
Write in Markdown. Use HTML for everything else.
Sometimes simple isn't easier.
Four characters versus 18.
That's the difference between adding double asterisks around text to make it bold with Markdown with two asterisks versus adding HTML's <strong>strong tags</strong>.
Italics require fewer characters in HTML, but <em> is harder to remember—at least at first—and two characters in Markdown versus HTML's 8 is still a time savings.
Bullet point and numbered lists are obvious in Markdown, with dashes or numbers just as you'd write them in plain text. Hash signs for headers are intuitive enough. Quotes are even simpler; a single > greater than symbol is all you need, versus typing 25 characters to add <blockquote></blockquote> in HTML. Links might be harder to remember, but a Markdown link like [this](https://reproof.app/) is still 4 characters of formatting versus 15 for an HTML link like <a href="https://reproof.app/">this</a>.
And then it breaks down.

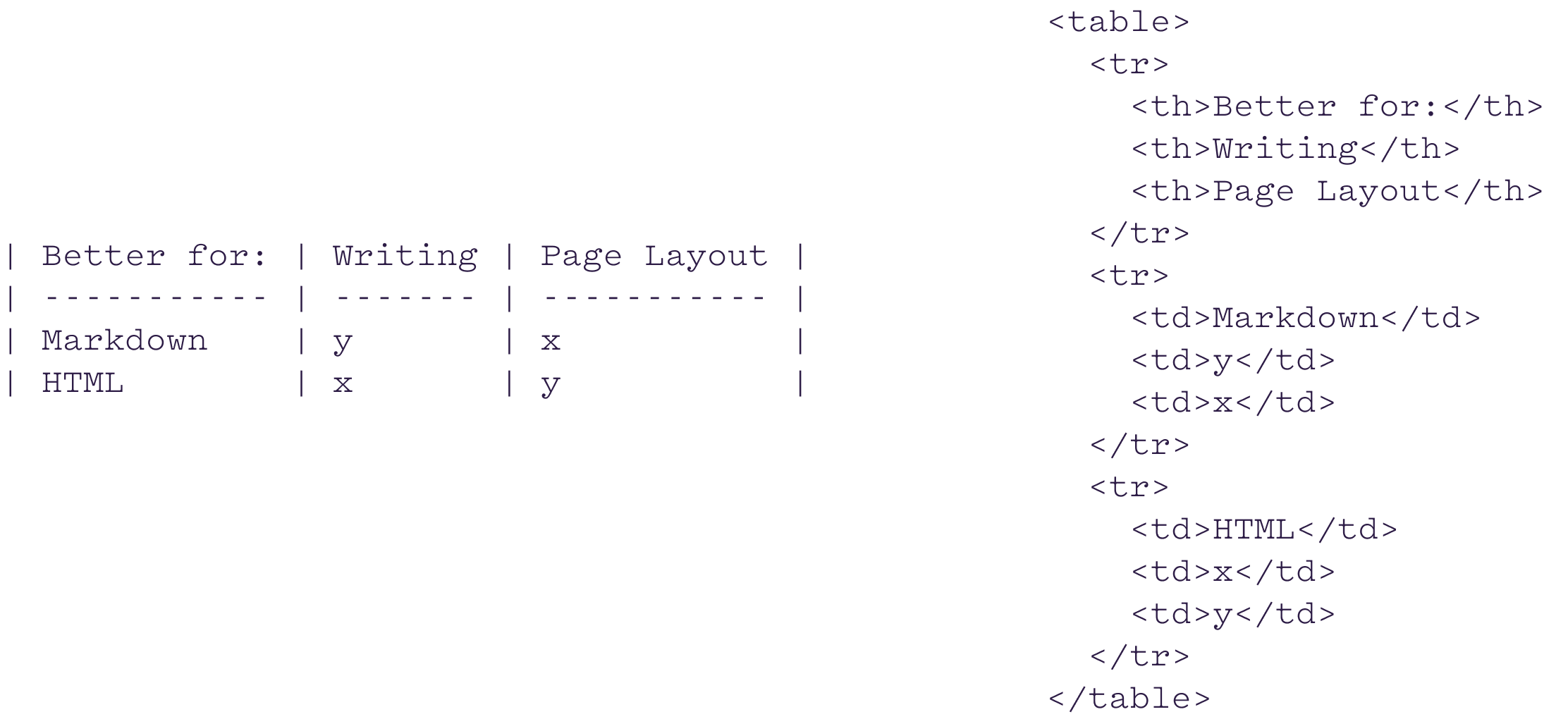
Google markdown, and markdown table is the most commonly searched for thing after Markdown itself. And it's no wonder. Tables are the "how to tie a tie" of Markdown, something most people need rarely enough that they can't quite remember how to do it when they need to and thus have to search for instructions every time.
When that's the case, suddenly Markdown isn't easier, and perhaps it's better to just use HTML.
"Markdown’s syntax is intended for one purpose: to be used as a format for writing for the web," explained John Gruber in his original Markdown documentation.
Writing, and only writing. Formatting that'll make you write faster got added. "I think we’ve got something pretty darn great," wrote internet pioneer Aaron Swartz, celebrating Markdown's launch—and it was simplicity that made Markdown great.
Everything non-crucial was left out, including tables, as Gruber mentioned as the final item on his original Markdown concept napkin:
No tables: use HTML.
Notebook from late 2003. pic.twitter.com/ldMpTn5qVW
— John Gruber (@gruber) March 27, 2016
"For any markup that is not covered by Markdown’s syntax, you simply use HTML itself," continued Gruber's Markdown documentation.
You'd add headers, lists, links, quotes, and bold or italicized text with Markdown. Basic image embeds and code blocks were also included. Everything else you'd add with HTML.
Today's Markdown in your favorite writing app or CMS likely supports far more features, including tables, strikethroughs, tasks, and more. They can speed up your work—I regularly add plain-text tasks to my notes, and much like standard Markdown the formatting matches what I'd write on paper.
But tables. Markdown tables can be nice, if carefully formatted and spaced. They can also be a headache, especially if you want to add in-cell formatting or tweak anything about how your table looks. In that case, HTML is far easier. Sure, it still may use double the characters to format, but at least you'll know precisely what you're getting, as you do in standard Markdown for links and bold text and other basics.
The same applies to anything specialized: Centering images and setting their width, customizing one header's font size for a one-off tweak, adding a diagram or video to a blog post, and more. Kirby CMS added "kirbytext" formatting for easier ways to embed images and more with more options than Markdown supports; WordPress has its shortcodes for embedding forms and the like. Yet I often find myself just using HTML, customizing images with style="" inline CSS.
Messy? Yes. Easy? Also yes. Much like Markdown itself, it's a quick-and-easy way to get a job done, without having to worry about the "right" way to do things.
"Just because something isn’t difficult doesn’t mean it’s the way it ought to be done," wrote Gruber while building the case in 2004 for why to use Markdown.
That still applies, as an argument for the times to not use Markdown.
→ Further reading: Check out The story behind Markdown for a peek into Markdown's email and Peanuts'-inspired origin, and if you need a refresher on the syntax, here's Markdown in 5 minutes or less.
