Google Docs still doesn’t fully support Markdown
Markdown as shortcuts, not Markdown as formatting
A year before the Writely team released what would become Google Docs, two years before the search giant started building an online office suite, John Gruber wanted a simpler way to write.
Writing blog posts in HTML, copying them into his content management system, only to find a missing HTML tag or miscoded character started getting old. “It dawned on me: this is madness,” wrote Gruber.
So he made something simpler. Markdown. A simple way to format text with text.
And now it’s everywhere—including in Google Docs, with a just-released Automatically detect Markdown feature.
Yet somehow, Google Docs is almost a better Markdown tool if you don’t enable Google’s new Markdown feature.
How Google Docs’ Markdown support works

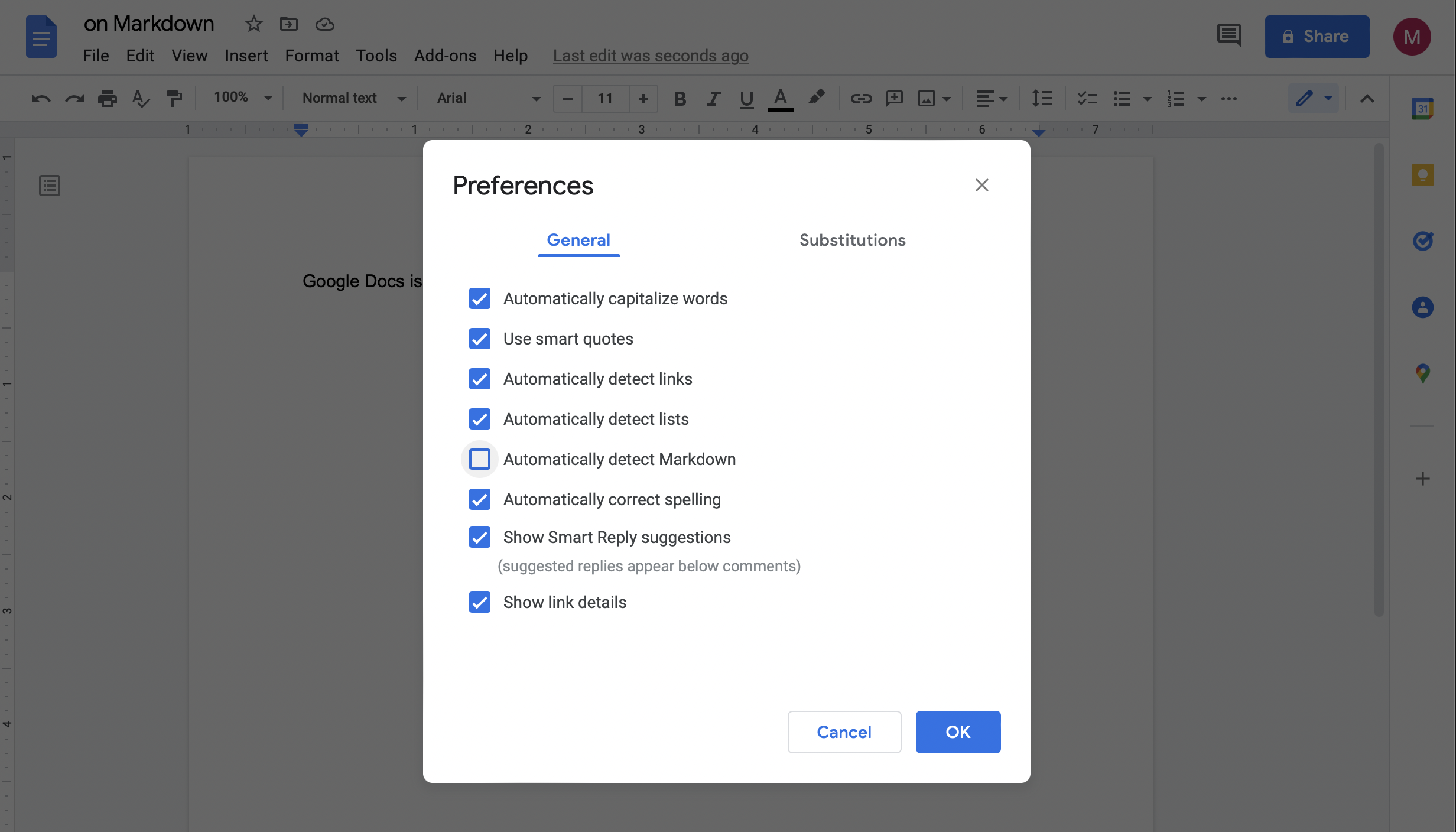
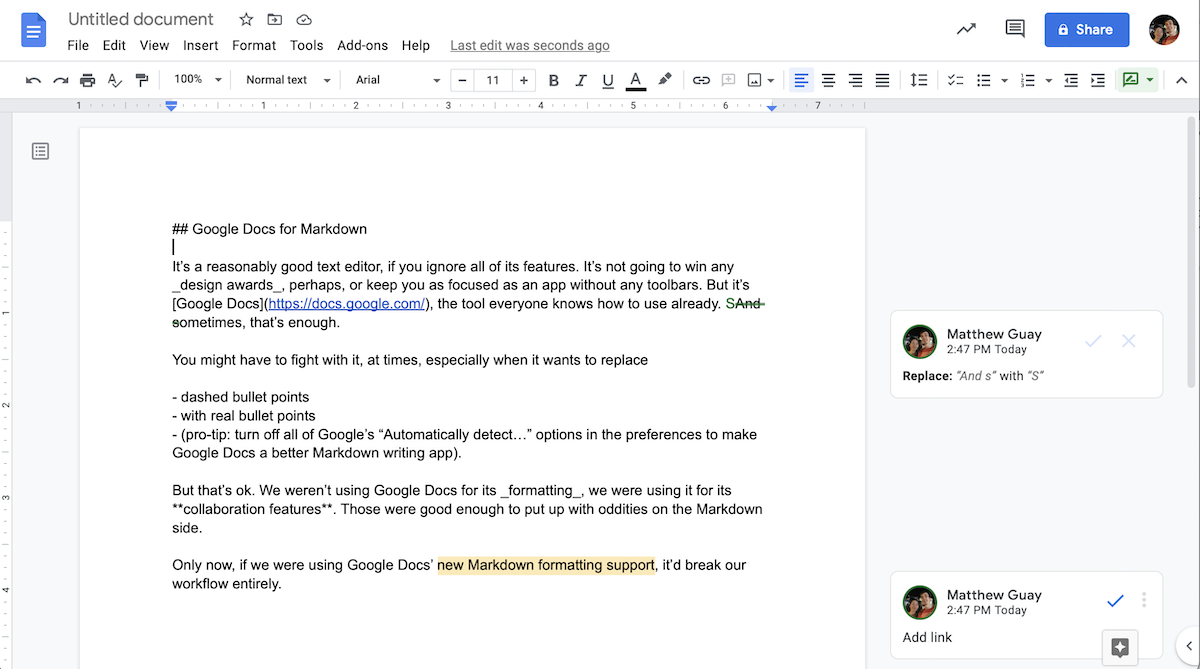
Google Docs’ new Markdown support comes as a preferences option—and it’s turned off by default. Click Preferences in the Tools menu, then check the Automatically detect Markdown option and tap Ok. (It’s still rolling out over the next couple of weeks; only one of my three Google accounts showed the option today).
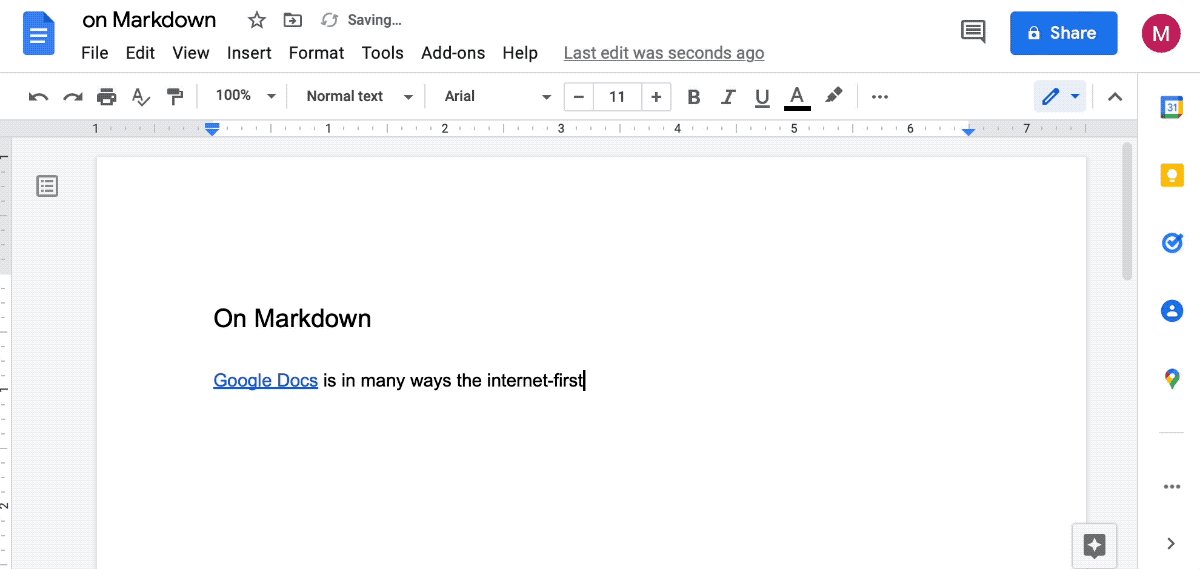
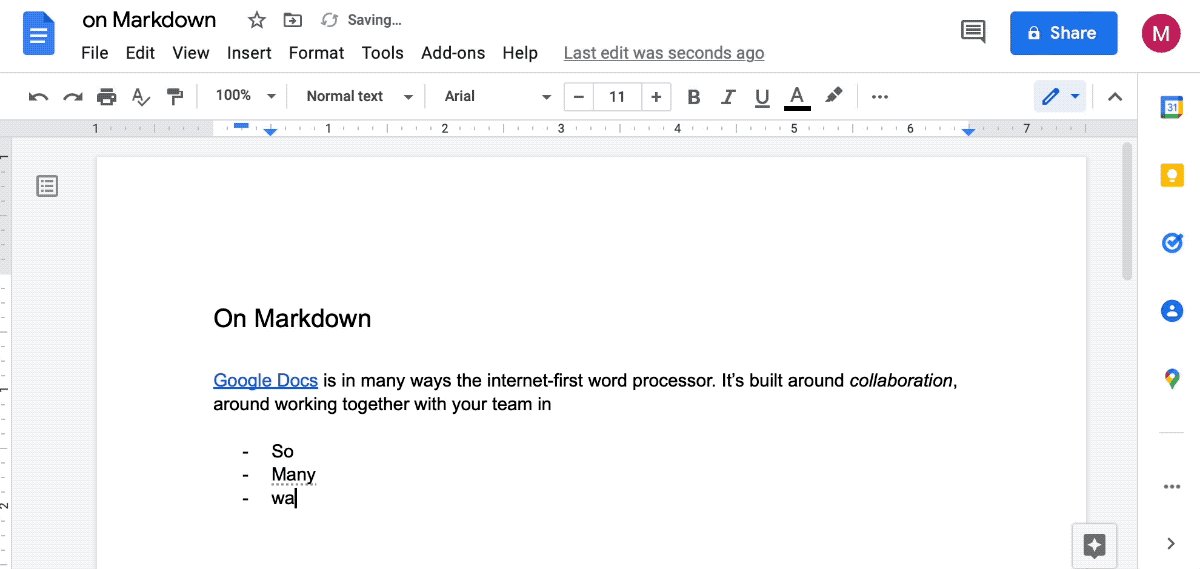
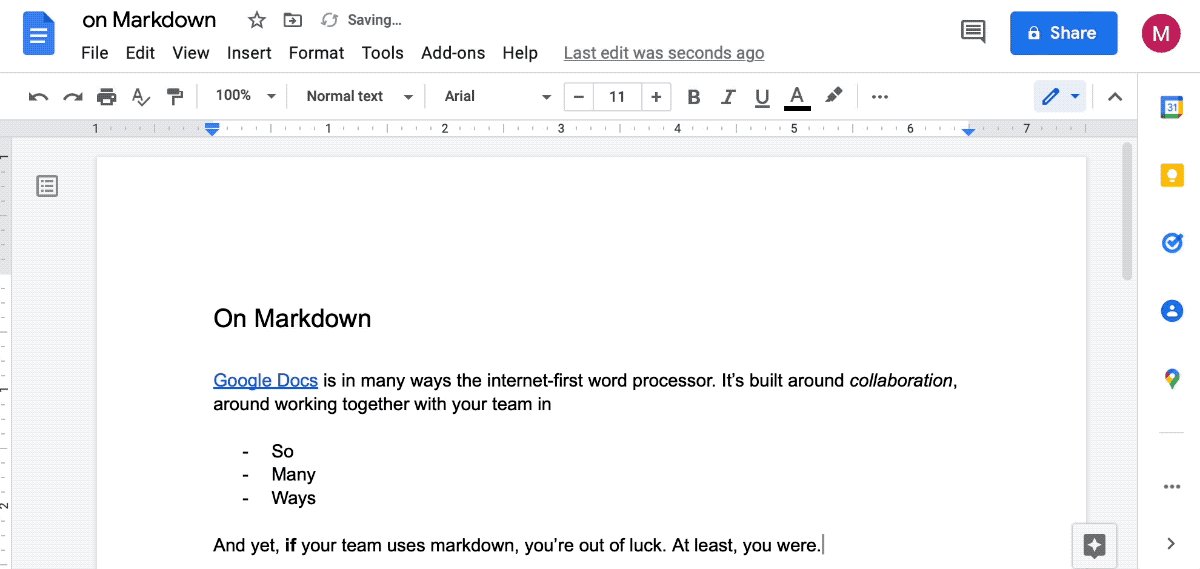
Now, in your Google Doc, try adding some Markdown formatting: Add a single hash symbol at the start of a line to start a H1 heading, or add an asterisk before and after a word to italicize it. Google Docs will then remove the Markdown formatting characters and add the correct standard formatting in their place.

Google Docs’ Markdown support today works exactly like every other automatic substitution or smart quote features. You type one thing, and Google replaces it with what you meant—only this time, it’s replacing characters with formatting. It works for the basics; Google Docs today supports Markdown-style headings, bold, italics, strikethrough, links, and lists.
If you copy and paste Markdown-formatted text from another app into Google Docs, though, Google Docs will not convert it to Markdown formatting. It will only turn Markdown into formatting if you’re actively typing in Google Docs.
And when you write in Markdown and Google turns into formatting, if you later go back and edit your formatted text, you’ll need to use Google Docs’ buttons or keyboard shortcuts to change the formatting again. Say you added asterisks around a phrase and Google italicized it; to un-italicize it, you’ll need to select the phrase and press CMD-i or tap Google Docs’ i button in the formatting toolbar.
That works if you want to use Markdown instead of using keyboard shortcuts to format text. It doesn’t work, however, if you want to write in Markdown and use that text elsewhere reliably.
Google Docs, better just as a text editor.

I’ve used Google Docs as a Markdown editor, of sorts, for the better part of a decade in writing teams. Not because it was a great tool for Markdown, per se, but because it is a great tool for commenting and suggesting changes.
We would write in whatever app we preferred, then copy and paste the Markdown-formatted text into Google Docs. There, we’d share the doc, suggest changes and add comments with feedback, proofread and edit until things looked right. Then another copy and paste from Google Docs into our content management system would finish the job.
Google Docs didn’t support Markdown. It didn’t need to, for what my editorial teams needed. We simply ignored all of Google Docs’ formatting features, and typed asterisks and underscores and hashes to format as needed. And that—Markdown’s text formatting characters—is what made it possible to move text around that much and never worry about formatting. An asterisk was an asterisk, no matter where we pasted the text, and our CMS would always turn one into the same italicized text, even if someone had changed the font or color in Google Docs along the way.
That’s the reason Markdown’s loved: It always works the same everywhere.
Except not anymore, in so many apps that claim to support Markdown, and only take it halfway.
Markdown as formatting vs. Markdown as a shortcut
Everything seems to support Markdown these days. Newer blogging platforms like Ghost are built for it; older ones like WordPress now support it. GitHub made it its own, taught it how to support tasks and nested lists and footnotes. Notion and Coda and almost every other new productivity app, it seems, claim Markdown support in some form. Slack’s text formatting doesn’t even follow Markdown rules yet is still called mrkdwn. And now Google Docs has joined the fray.
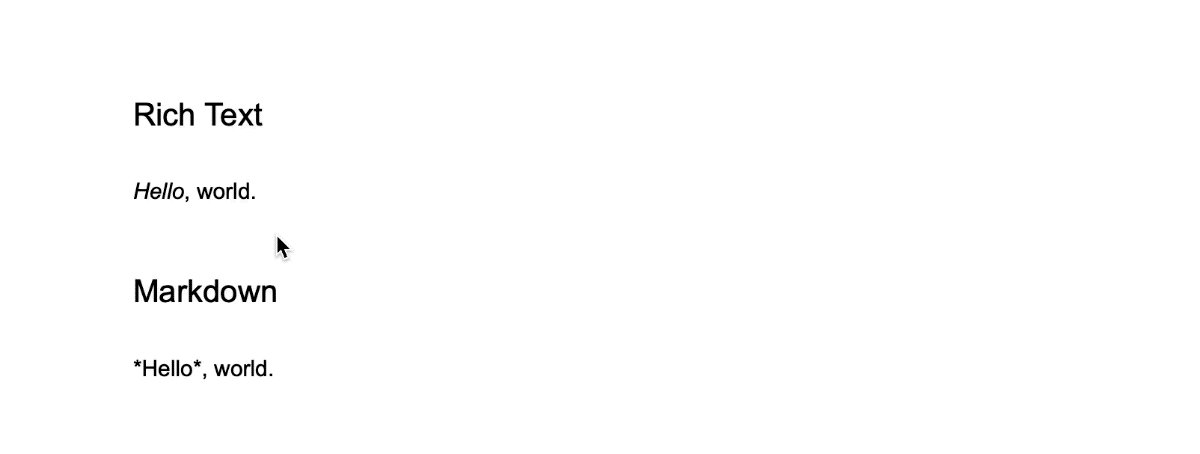
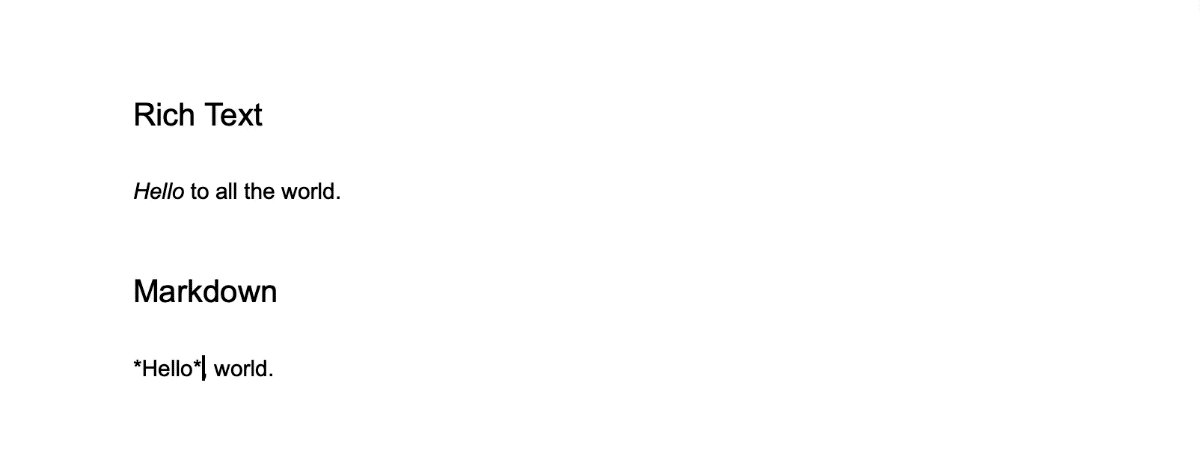
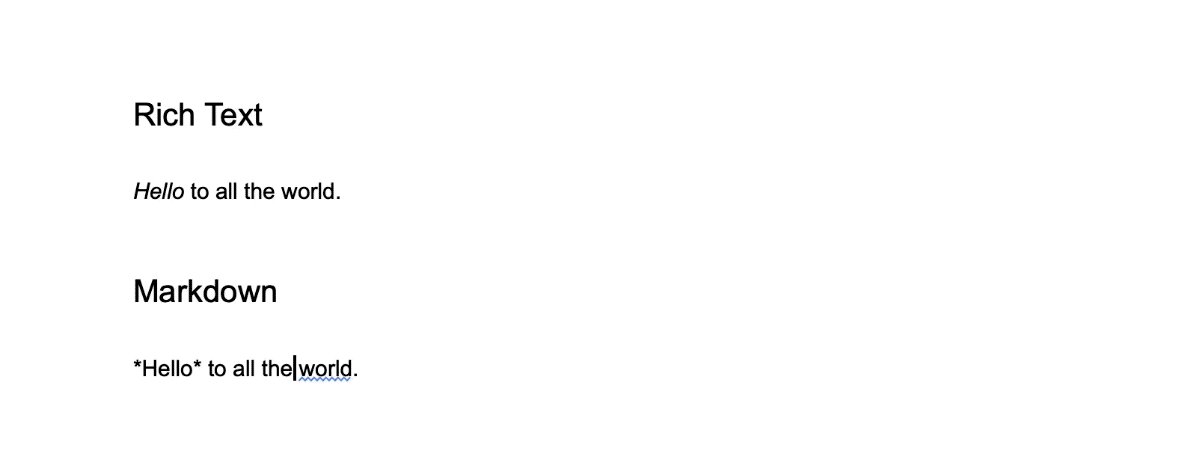
Yet Markdown here does not equal Markdown there. The best apps treat Markdown as the formatting—they’re plain text first, rendering the formatting implied by Markdown but still saving the formatting characters. If you write a WordPress post with a Markdown block or publish a GitHub wiki page with Markdown, then go back and edit the text later, you’ll still see the asterisks and underscores that underpin your formatting. And more importantly, you could copy that GitHub wiki page and paste it into a Ghost or WordPress Markdown block, and it would look the exact same in each place.
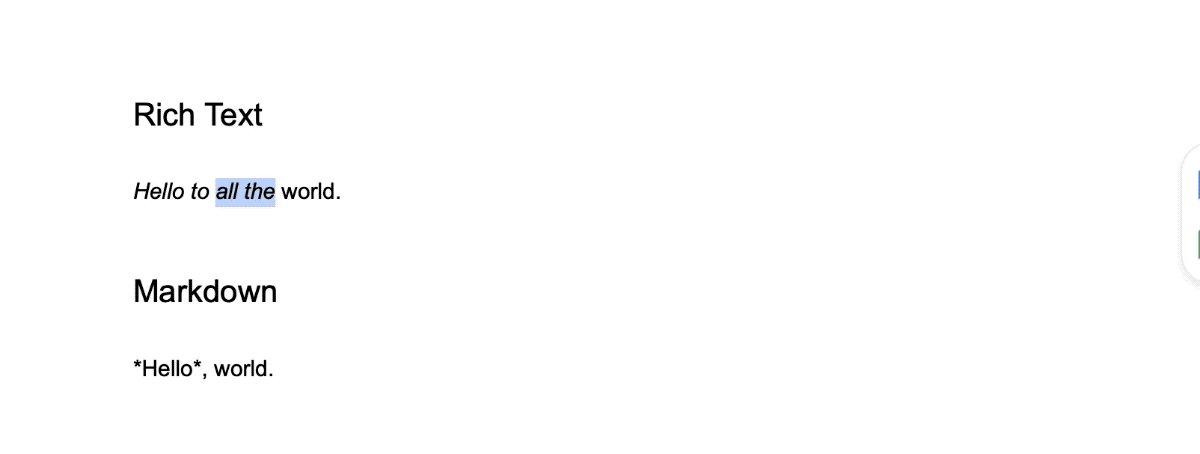
What’s far more common in newer apps is treating Markdown as shortcuts. You type an asterisk then a word into Notion or Coda, Google Docs or Slack, and as soon as you add the closing asterisk, boom, your word becomes italicized.
And, sure, that’s what you intended, in a way; the app interpreted your Markdown instruction correctly. Only now, your Markdown characters are gone. Select the text, copy, then paste elsewhere, and it’s hit-and-miss if your rich text formatting will come along. If it’d left the formatting characters in place, you could have copied the text and pasted it anywhere and it’d just work. Now you’re left with only rich text.
Back to where we started with rich text

Rich text and the eternal dream of what you see is what you get never quite seems to give you what you want. You’ve seen the problem if you’ve ever copied text online and pasted it into an email. Good luck guessing how it’ll look in your email app, let alone your recipient’s email app.
Hope and paste aren’t enough when you’re writing on the web, when text formatting is your work and everything needs to look perfect.
Rich text sounds simple enough; surely every program should be able to understand bold, italics, and other standard formatting and show them the same way.
The problem is, every app interprets formatting a bit differently. You’ve seen how fragile formatting can be if you’ve ever copied text from a website into an email message, or pasted anything into a Word document then struggled to get the document’s formatting to look consistent. The pasted text often doesn’t even look like the website you copied from. It’s not what you see is what you get, let alone what you want.
Even inside the same editor, rich text formatting has its tiny frustrations. Say you italicize one phrase, then go to add some more text after it. As often as not, your rich text editor will italicize your new text. With Markdown, formating's always precise.
Markdown as formatting—the way Google Docs and more are taking Markdown characters as formatting shortcuts—continues the legacy of formatting madness that Markdown was built to stop.
And that’s why it’s better to use Google Docs for Markdown without the Markdown feature enabled.
“Email is my favorite writing medium,” wrote Gruber in the original Markdown spec. “The conventions of plain text email allow me to express myself clearly and precisely, without ever getting in my way.”
So he set out to create that, elsewhere.
Write once, read and publish anywhere.
In older, plain-text emails—and in modern mediums like Twitter—it’s the way to add a bit of formatting where none’s supported. In plain text writing apps, it’s a way to write in plain text that’s easy to convert later into a blog post or PDF or any other publishable text.
Somehow along the way, “Markdown” also became a stand-in for adding characters to format your text. It’s made writing easier.
What Markdown-as-shortcuts doesn’t do is preserve Markdown portability, the reason the syntax was defined in the first place. “The idea is that a Markdown-formatted document should be publishable as-is, as plain text, without looking like it’s been marked up with tags or formatting instructions,” wrote John Gruber in the original Markdown spec. You could infer emphasis from the asterisks and hierarchy from the hashes, even if the formatting itself didn’t shine through. You could copy the formatted text, paste it anywhere—and it’d always work the same.
Your blog might use a different font and color than your email newsletter, but the core formatting instructions—the headings and links and bold and italics—would come through the same. Your style—the font and colors and spacing, set in your site theme—would stay consistent.
If you want to use Markdown characters as an easier way to type formatted text, Google Docs’ new Automatically detect Markdown preferences option gets the job done.
If you, instead, want to write and publish your text anywhere without ever wondering if your formatting will come across as intended, pure Markdown is still best.
